그라데이션 색상 조합 참고 사이트 추천 TOP4
이번 글에서는 그라데이션 색상 조합 사이트를 소개해드리며, 간단한 사용법까지 정리해보도록 하겠습니다. 주제 그대로 그라데이션 조합을 만들 수 있는 사이트들로 간단한 클릭만으로 여러 조합을 확인해 볼 수 있습니다. 색상 조합에 어려움을 겪고 계셨거나, 배경으로 사용할 색상 등을 찾으셨던 분들이라면 아래 내용을 참고해 보시길 바랍니다.
그라데이션 색상 조합 참고 사이트 모음
총 4가지의 사이트 정리이며, 간단한 이용 방법까지 정리해 두었습니다. 취향 또는 목적에 따라 활용해 주시면 되겠습니다.
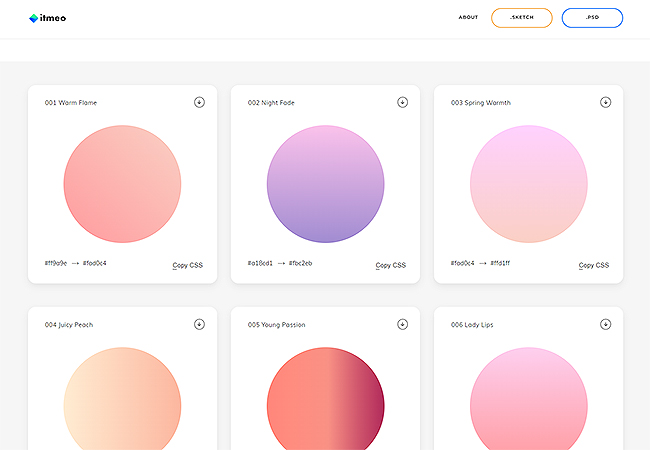
1. Webgradients
첫 번째로 소개드리는 소개드리는 사이트는 ‘Webgradients’입니다. 해당 사이트를 접속해주시게 되면, 원의 형태로 조합된 그라데이션 형태를 볼 수 있습니다. 썸네일을 자세히 보시면, 색상코드가 나오기도 하며, [Copy CSS]를 통해, 코드를 복사해 갈 수도 있습니다. 또한 그라데이션의 더 자세한 형태를 보고 싶을 때, 클릭을 통해 전체화면으로 볼 수 있습니다. 가볍게 이용하기 좋은 사이트로 코드나 이미지, 자신이 원하는 형태로 사용해 보시길 바랍니다.

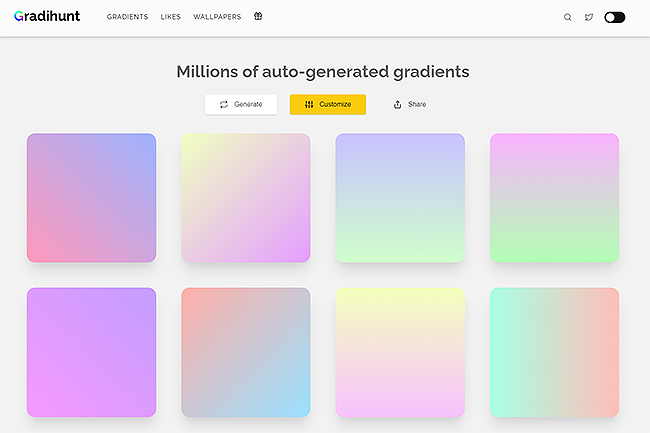
2. Gradihunt
두 번째로 소개드리는 사이트는 ‘Gradihunt’라는 곳입니다. 첫 번째 소개드린 사이트와 마찬가지로 그라데이션 썸네일 리스트가 보이게 됩니다. 사용하고 싶은 그라데이션을 선택해 주신 다음, 오른 상단의 아이콘 표시를 눌러보시길 바랍니다. 그라데이션을 자세히 볼 수 있는 페이지로 이동이 되며, 색상 코드, [이미지 다운로드], [CSS], [공유 버튼] 등등을 확인할 수 있습니다. 여러 버튼 중 자신이 사용할 곳의 맞춰 활용을 해주시면 되겠습니다.

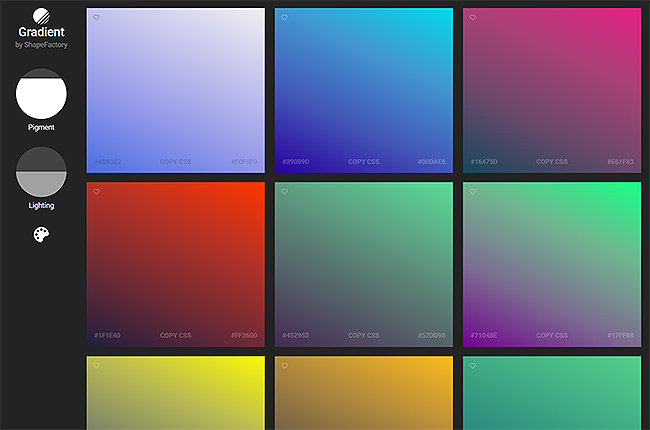
3. gradient.shapefactory
세 번째는 ‘gradient.shapefactory’라는 사이트입니다. 네모 형태의 그라데이션 썸네일들이 있으며, 선택 후 자세히 보기가 가능합니다. 이 사이트에서는 그라데이션의 각도를 손쉽게 변경할 수 있으며, 밝기나 명도,색상 등도 변경하여 볼 수 있습니다. 간단한 기능들이지만, 자신이 사용하고 싶은 그라데이션의 방향을 지정할 수 있어 유용한 장점으로 보였습니다.

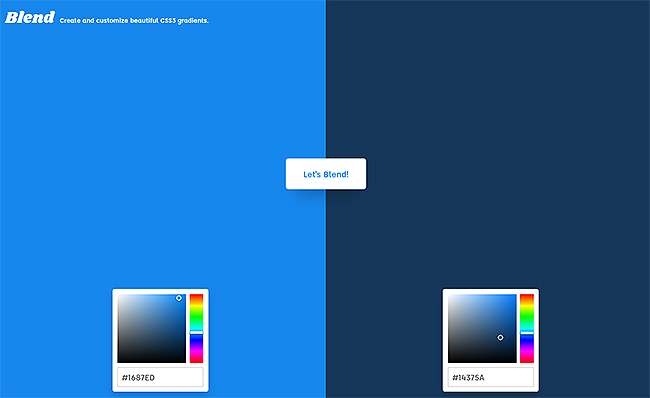
4. colinkeany
네 번째는 그라데이션을 자기가 직접 조합하여 만들어 볼 수 있는 사이트입니다. 이전 1~3번의 사이트는 만들어 진 그라데이션을 사용하거나 설정을 하지만, 이 사이트에서는 직접 색상을 지정하고 [Let’s Blend!] 버튼을 눌러 확인할 수 있습니다. 마찬가지로 간단한 설정이 가능하며, 작업 후 원하는 곳의 활용을 할 수 있습니다.

오늘 소개해드린 총 4가지의 그라데이션 색상 조합 사이트들이었으며, 필요하셨던 분들은 참고해서 이용해 보시면 될 것 같습니다. 또한 위 소개드린 사이트 외에도 인터넷을 검색해보시면 여러 색상 조합 사이트들도 찾아 보실 수 있습니다. 자신이 사용하는 목적, 활용 단계에 따라 찾아 보시면 되고, 오늘은 그중의 몇가지라 보시면 될 것 같습니다.
‘위 사이트들 외에 더 유용한 곳이 있거나 괜찮은 사이트가 있다면 추가 업로드 또는 새 글을 작성해 드리도록 하겠습니다.’
그라데이션 색상 조합 사이트 활용 TIP :
- 배경화면의 그라데이션 이미지로 사용해 볼 수 있습니다.
- 디자인하는 작업물 뒤에 배경화면으로 이용할 수 있습니다.
- 색상 코드를 가져와 html 뒷 배경 소스로 사용이 가능합니다.
- 이미 만들어진 색상 조합을 참고할 수 있으며, 디자인하는데 도움을 받을 수 있습니다.